Selamat datang agan atau aganwati, kali ini saya akan berbagi tips blogging yaitu cara membuat daftar isi sederhana sesuai label di blog, untuk penerapannya silakan ikuti beberapa langkah berikut ini;
Langkah
1. Login pada blog anda masing-masing,
2. Lalu pada menu dashboard blog pilih menu laman,
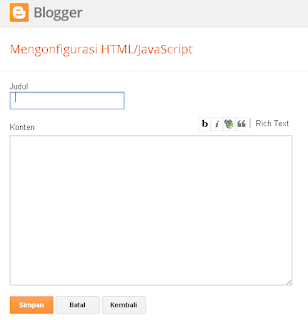
3. Setelah itu pilih menu laman baru,
4. Ubah jenis laman dari compose menjadi html,
5. Copy salah satu script sitemap di bawah ini,
White Sitemap
<div dir="ltr" style="text-align:left;" trbidi="on">
<style scoped="" type="text/css">
.table-of-content{background-color:#fff;color:#444;font-family:Verdana,Geneva,Tahoma,Arial,Sans-serif;font-size:13px;font-weight:400;overflow:hidden;border-radius:4px;box-shadow:0 0 10px rgba(0,0,0,.2)}
.table-of-content .toc-header{color:#444;font-family:inherit;font-weight:400;font-size:14px;background-color:#fff;margin:0;padding:15px;overflow:hidden;cursor:pointer;border-bottom:1px solid #ccc;transition:initial}
.table-of-content .toc-header:hover{background-color:#fdfdfd}
.table-of-content .toc-header:before{content:'';width:0;height:0;position:absolute;top:22px;right:15px;border:5px solid transparent;border-color:#aaa transparent transparent;transition:all .3s ease}
.table-of-content .toc-header.active{color:#fc4f3f}
.table-of-content .toc-header.active:before{border-color:#666 transparent transparent;top:16px;-webkit-transform:rotate(-180deg);-moz-transform:rotate(-180deg);-ms-transform:rotate(-180deg);-o-transform:rotate(-180deg);transform:rotate(-180deg)}
.table-of-content .loading{display:block;padding:15px;text-decoration:blink}
.table-of-content ol{margin:0;padding:0;list-style:none;transition:initial}
.table-of-content li{line-height:normal!important;margin:0!important;padding:8px 8px 8px 15px!important;white-space:nowrap;text-align:left;overflow:hidden;background:#444359!important;transition:initial}
.table-of-content a{color:#d9d9d9;text-decoration:none;font-size:86%;transition:initial}
.table-of-content a:visited{color:#a2a2a9;transition:initial}
.table-of-content a:hover,.table-of-content a:visited:hover{color:#ffc937;text-decoration:none;transition:initial}
.post ol li:before{display:none}
</style>
<div class="table-of-content" id="table-of-content">
<span class="loading">Memuat konten...</span></div>
<script>
var toc_config = {
url: 'http://renaldyways.blogspot.com/',
containerId: 'table-of-content',
showNew: 15,
newText: ' <strong style="font-weight:normal;font-style:normal;color:#fff;font-size:11px;background:#5c5a78;padding:1px 6px 3px 6px;line-height:normal;float:right;border-radius:3px;">baru</strong>',
sortAlphabetically: {
thePanel: true,
theList: true
},
maxResults: 9999,
activePanel: 1,
slideSpeed: {
down: 400,
up: 400
},
slideEasing: {
down: null,
up: null
},
slideCallback: {
down: function() {},
up: function() {}
},
clickCallback: function() {},
jsonCallback: '_toc',
delayLoading: 0
};
</script>
<script src="https://cdn.rawgit.com/Arlina-Design/redvision/master/daftar-isi-tea.js"></script>
</div>
Black Sitemap
<div dir="ltr" style="text-align:left;" trbidi="on">
<style scoped="" type="text/css">
.table-of-content{background-color:#222;color:#ddd;font-family:Verdana,Geneva,Tahoma,Arial,Sans-serif;font-size:13px;font-weight:400;overflow:hidden;border-radius:4px;box-shadow:0 0 10px rgba(0,0,0,.1)}
.table-of-content .toc-header{color:#fff;font-family:inherit;font-weight:400;font-size:14px;background-color:#333;margin:0;padding:15px;overflow:hidden;cursor:pointer;border-top:1px solid #444;border-bottom:1px solid #222;transition:initial}
.table-of-content .toc-header:hover{background-color:#3a3a3a}
.table-of-content .toc-header:before{content:'';width:0;height:0;position:absolute;top:22px;right:15px;border:5px solid transparent;border-color:#aaa transparent transparent;transition:all .3s ease}
.table-of-content .toc-header.active{background:#3a3a3a;color:#fff}
.table-of-content .toc-header.active:before{border-color:#fff transparent transparent;top:16px;-webkit-transform:rotate(-180deg);-moz-transform:rotate(-180deg);-ms-transform:rotate(-180deg);-o-transform:rotate(-180deg);transform:rotate(-180deg)}
.table-of-content .loading{display:block;padding:15px;text-decoration:blink}
.table-of-content ol{margin:0;padding:0;list-style:none;transition:initial}
.table-of-content li{line-height:normal!important;margin:0!important;padding:8px 8px 8px 15px!important;white-space:nowrap;text-align:left;overflow:hidden;background:#222!important;transition:initial}
.table-of-content a{color:#aaa;text-decoration:none;font-size:86%;transition:initial}
.table-of-content a:visited{color:#666;transition:initial}
.table-of-content a:hover,.table-of-content a:visited:hover{color:#fff;text-decoration:none;transition:initial}
.post ol li:before{display:none}
</style>
<div class="table-of-content" id="table-of-content">
<span class="loading">Memuat konten...</span></div>
<script>
var toc_config = {
url: 'http://renaldyways.blogspot.com/',
containerId: 'table-of-content',
showNew: 15,
newText: ' <strong style="font-weight:normal;font-style:normal;color:#fff;font-size:11px;background:#009fef;padding:1px 6px 3px 6px;line-height:normal;float:right;border-radius:3px;">baru</strong>',
sortAlphabetically: {
thePanel: true,
theList: true
},
maxResults: 9999,
activePanel: 1,
slideSpeed: {
down: 400,
up: 400
},
slideEasing: {
down: null,
up: null
},
slideCallback: {
down: function() {},
up: function() {}
},
clickCallback: function() {},
jsonCallback: '_toc',
delayLoading: 0
};
</script>
<script src="https://cdn.rawgit.com/Arlina-Design/redvision/master/daftar-isi-tea.js"></script>
</div>
Jangan lupa ganti nama blog saya pada script dengan blog anda!
6. Paste pada kolom laman html tersebut,
7. Publikasikan.
Nah itu saja dari saya semoga bermanfaat, jangan lupa bagikan serta tinggalkan komentar anda, terima kasih.
Referensi script arlinadesign.blogspot.com